
Recently Apple has released the Safari browser for Windows. This is good news because because it will push the competition. While web browsers have certainly improved lately, there is still a lot of room for improvement.
One of my pet peeves in browser rendering is the way images are handled. While this might seem trivial, all browser can display images in web-pages, the quality of the rendering can be quite different if you throw some operations like scaling and α-blending into the mix.
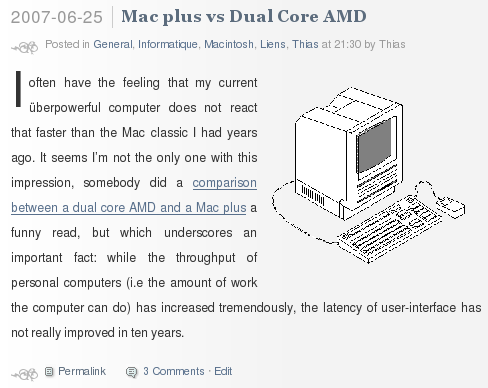
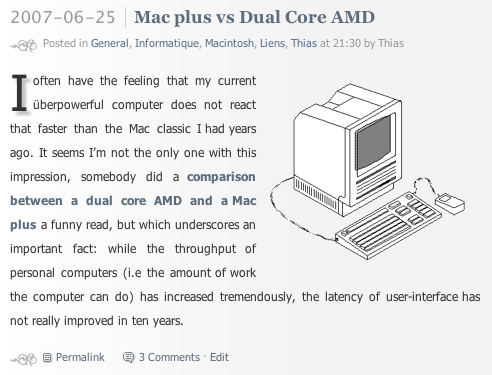
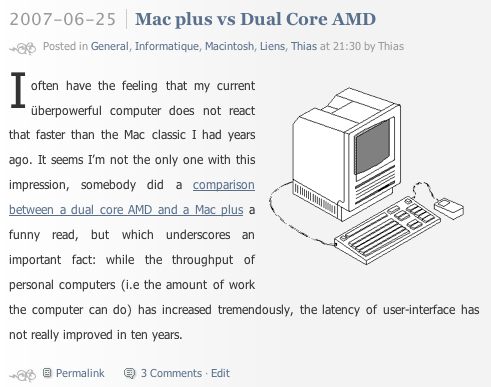
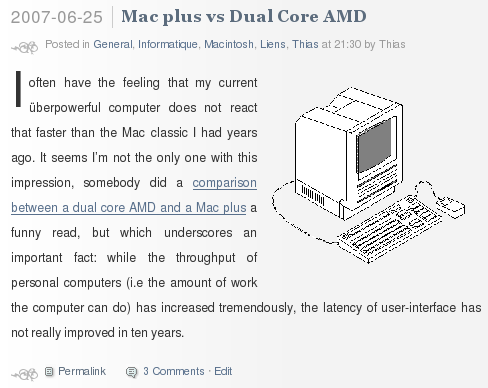
To show this, here are some screen captures from a bit of my blog. For sanity reasons, the images are not scaled. The text-rendering of Safari is slightly different as I have different settings (no underline for links), the interesting bit is the image on the right side. The Mac programs seem to scale down the picture using some form of interpolation, while the Linux program looks like it uses a nearest neighbour algorithm, which in this case yields quite poor results. How is the bitmap rendered in your browser?
| Safari Mac |
|---|
 |
| Firefox Mac |
 |
| Firefox Linux |
 |