
Peu à peu les diverses administrations et compagnies offrent une interface à leur services via le ouèbe. Certaines y arrivent plutôt bien, le site des CFF est plutôt bien fait et utilisable. Le site des postes suisses n’a jamais été très cohérent, pour trouver l’information la plus simple (l’affranchissement d’une lettre) il a toujours fallu naviguer à travers une hiérarchie de pages et de menus plutôt baroque. Visiblement quelqu’un a réalisé que le site n’était pas très facile à utiliser et une nouvelle version du site a été mise en ligne.
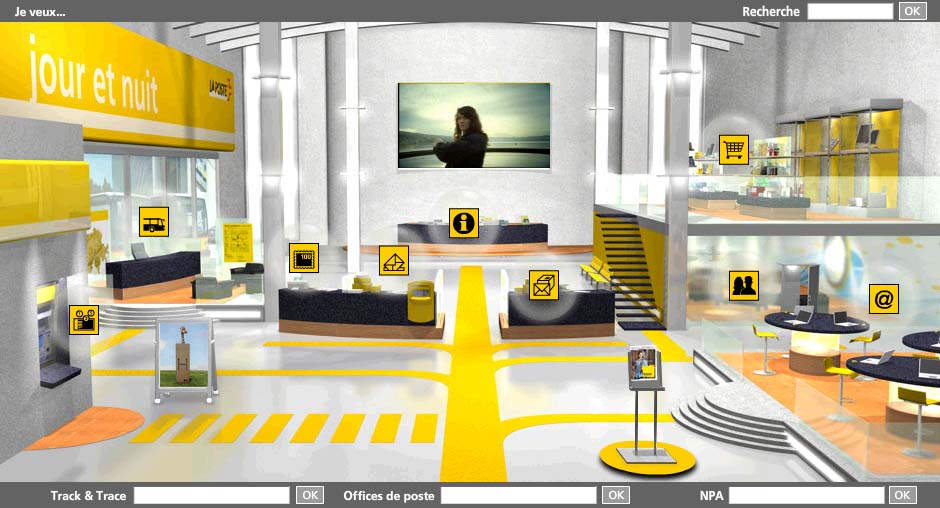
Plutôt que de réfléchir, étudier comment les utilisateurs pensent, une solution simple a été trouvée : simplement émuler ce que les utilisateurs connaissent – le bureau de poste. Mesdames et monsieurs, je vous présente le guichet virtuel de la poste. Une abomination en flash qui requiert une surface de 940×508 pixels pour présenter 10 options, soit 47’752 pixels par option. Pour comparer, mon iPhone a un écran de 320×240 pixels, soit 76’800 pixels, la plupart des téléphones ont plutôt des écrans avec 40’000 pixels, donc même s’ils pouvaient exécuter du flash, il ne pourraient afficher qu’un seul bouton à la fois. Incompatibilité et gaspillage de resources, on reconnaît là la base d’un bon design…
Le défaut principal de cette approche n’est néanmoins pas là. Le bureau de poste est une métaphore complètement idiote pour la navigation. Quiconque a déjà été dans un bureau de poste sait que pour savoir vers quel guichet se diriger, il y a deux solutions: soit c’est une petite poste, et on va vers l’unique guichet (pas de choix), soit il y a plusieurs guichets, et le choix se fait en demandant un ticket pour la catégorie qui nous intéresse, et d’attendre que notre numéro s’affiche avec la lettre du guichet. Donc le guichet virtuel émule un système qui n’existe pas dans la réalité – une métaphore dénuée de sens. On aurait tout aussi bien pu mettre la liste de choix qu’il y a dans les distributeurs de ticket dans les bureau de poste, mais je suppose qu’utiliser comme métaphore un appareil qui symbolise l’attente n’est pas très accrocheur. De toute manière l’interface a du être enrichie d’icônes symbolisant les actions. Je ne sais pas si ce sont les mêmes que dans les vrais bureaux de poste. Dans les bonnes nouvelles, ont a droit à un film de publicité dans l’écran virtuel dans le bureau de poste virtuel.
Bon, ce n’est que l’interface d’entrée. Je voulais savoir le tarif pour des lettres, donc j’ai cliqué sur l’icône de lettre. J’ai donc eu droit à une translation dans l’espace avec un effet sonore (génial pour le boulot) et un menu avec les options habituelles. Je choisis l’option pour calculer le prix d’un envoi et je me retrouve devant une balance virtuelle en flash (à gauche) et une série de contrôles pour spécifier mon envoi. La métaphore de la balance est malheureuse, vu que c’est la chose que mon ordinateur ne me permet pas de faire. Attention à ne pas se tromper, comme tout est implémenté en flash, le bouton back ne fonctionne pas. Dans ce genre d’applications, détruire les habitudes de navigation de l’utilisateur est capital.
L’interface est à nouveau absurde: on peut choisir le format de l’envoi, et ajuster les variables à l’aide de tirettes. Il n’y a aucune option pour taper le poids au moyen d’un clavier, donc l’utilisateur est condamné à essayer de spécifier le poids avec une tirette qui suit une échelle linéaire (alors que le tarif ne l’est pas). Je défie quiconque d’arriver à spécifier un poids de 250g du premier coup. Le poids est naturellement donné en kilos, écrire du code qui choisit l’unité en fonction du poids est clairement hors de la portée de la personne qui a créé cette abomination. En fonction des réglages à droite, un paquet ou une lettre virtuelle apparaît au dessus de la balance. Vu que la balance est vue de devant, une lettre posée dessus ne serait pas très visible, donc elle est tournée de 90°, c’est à dire qu’une lettre est posée flottant dans la position qu’elle ne peut pas physiquement occuper (posée sur la tranche). En plus, quel fond a choisi le graphiste pour mettre derrière une envelope blanche ou un paquet jaune ? Un fond jaune-blanc, naturellement.
La seule bonne nouvelle c’est qu’il y a sur le web un formulaire de contact (partiellement traduit) pour pouvoir communiquer des réactions. Il me semble clair que c’est un project conceptuel fait par des personnes qui n’ont pas réellement une idée claire de ce qui rend une interface utilisable, et ont plutôt fait quelque chose qui peut impressionner les petits chefs. Autant pour moi, le formulaire de contact ne fonctionne pas.


En fait y a un trick: une 11ème option permet d’aller directement calculer le prix de ton envoi, il faut cliquer sur le panneau publicitaire sur la gauche, celui avec le machin moche (j’hésite entre une touret une girafe dans un sac en papier ? o0).
Et ils ont caché un contrôle de volume si tu passe ta souris suffisemment longtemps sur le logo de la poste centré en haut de l’écran… du grand art :D
Si quelqu’un me dit qu’il faut coincer l’ascenseur pour arriver au niveau caché, je m’énerve…
C’est une idée qui a dix ans d’avance ou dix ans de retard. Plus probablement dix ans de retard.
Dans tous les cas, c’est une mauvaise idée.
Je n’y connais rien en Flash et je suis nul en dessin.
Mais suppose que ce n’est pas un développeur tout seul dans son coin qui décide de changer le visuel et le fonctionnement d’un site Web institutionnel comme celui-la.
Donc le pire c’est que les personnes qui ont travaillé dessus ont dû y passer un temps monstre. Il y a dû y avoir des réunions pour définir les spécifications visuelles (pleins de roughs je suppose), fonctionnelles, etc… Plus le temps de codage et les tests. Enfin pour les tests, si le formulaire de contact ne marche même pas…
Tout simplement navrant.